


Micro frontend architecture is a software development approach that divides the front-end of a web application into independently developed and deployed modules. Each module, or micro frontend, is responsible for a specific feature or functionality of the application. Micro frontends can be developed by different teams using different technologies, and they are combined to create a seamless user experience.
Micro frontends are a relatively new approach to front-end development. There is still some debate about the best way to implement micro frontends.
Micro frontend architecture is an extension of the microservices architecture pattern to the front-end. Just as microservices break down the backend of an application into smaller, independent services, micro frontends break down the front-end into smaller, independent modules.
According to a survey by Stack Overflow, 35% of developers said they were using micro frontends, and 55% said they were considering using them. If you are looking to implement micro-frontend architecture, this blog is for you.
In this blog, we’ll dive into the world of micro frontend architecture, exploring what it is and how it functions. We’ll uncover the numerous benefits it offers and delve into best practices for successful micro frontend architecture implementation.
Additionally, we’ll provide insights on how to put micro frontends into practice, including a look at implementing them with Angular and React.
By the end, you’ll have a comprehensive understanding of how micro-frontend architecture can enhance user experiences and streamline your web application development process.
Let’s get started.
Micro frontend architecture is an approach in software development that breaks down a monolithic frontend application into smaller, self-contained units called micro frontends. These micro frontends can operate independently, allowing for separate development, deployment, and updates.
It’s important to note that micro frontends aren’t tied to a specific technology; rather, they represent an architectural style. This style involves dividing the front end into distinct features or business domains, granting developers flexibility and simplifying maintenance by isolating changes to individual parts of the application.
This separation ensures that modifications to one micro frontend don’t impact the others, promoting efficient and agile development practices.
Micro Frontend Architecture Diagram

By dividing large web applications into smaller, independent frontends, micro frontend architecture supports the development of large web applications. Each micro frontend is in charge of a particular function or section of the application, and they can be created and maintained by various teams.
Here are the steps on how micro frontend architecture works:
Identify the different features or parts of the application
This is the first step in designing a micro frontend architecture. The goal is to break the application down into smaller, independent units that can be developed and maintained by different teams.
Once the different features have been identified, they need to be assigned to micro frontends. This can be done based on functionality, business domain, or any other criteria that makes sense for the application.
Each micro frontend should be developed and maintained by a separate team. This allows each team to focus on a specific area of the application and makes it easier to develop, test, and deploy the micro frontends.
Once the micro frontends have been developed, they need to be composed into a single application. This can be done using a variety of techniques, such as iframes, single-page applications, or containerized deployments.
The exact steps involved in implementing micro frontend architecture will vary depending on the specific application. However, the general principles outlined above will apply in most cases.
Micro Frontend architecture offers several advantages such as:
Micro frontends allow different teams to work on separate parts of a website independently. This means they don’t have to wait for each other, making it faster to adapt to changes in the market or customer needs.
Micro frontends can be adjusted individually to handle a lot of website visitors. This helps when, for example, there’s a sudden surge in traffic during special events like sales or promotions.
Each micro frontend is like a small piece of the website, making it simpler to find and fix problems. This is handy for quickly solving issues or adding new features.
If one part of the website has a problem, it won’t affect the rest. This minimizes the chances of the whole website going down.
Micro frontends can be used in different projects, saving time and money because you don’t have to start from scratch each time.
You can build micro frontends using various technologies. This flexibility is helpful if your organization uses a mix of technologies.
Micro frontends are loaded only when needed, making the website run faster because the browser doesn’t have to load everything at once.
Implementing a micro frontend architecture can help you build modular, scalable, and maintainable web applications. Here are some best practices to consider when implementing a micro frontend architecture:
There are many different ways to implement micro frontend architecture. Some common approaches include:
Each micro frontend is loaded into an iframe on the page. This is the simplest approach, but it can be difficult to manage the layout and interactions between the different micro frontends.
Each micro frontend is loaded as a separate SPA. This approach makes it easier to manage the layout and interactions, but it can be more complex to implement.
Each micro frontend is deployed in its own container. This approach gives the most flexibility, but it can be more complex to manage.
Define clear goals and objectives for adopting micro frontends. Understand why you are choosing this architecture and how it aligns with your business needs.
Break down your front end into smaller, self-contained modules (micro frontends) that can be developed and deployed independently. Each micro frontend should have its own codebase, which includes HTML, CSS, and JavaScript.
Establish standardized communication mechanisms between micro frontends, such as using custom events, messaging systems, or a shared state management library. Ensure that micro frontends can interact with each other seamlessly while maintaining loose coupling.
Implement version control for each micro frontend to track changes independently. Use a continuous integration and continuous deployment (CI/CD) pipeline for deploying micro frontends.
Consider using a single entry point for routing and navigation, such as a top-level application shell. Implement routing strategies that allow each micro frontend to define its routes and integrate with the overall application routing system.
You should carefully manage shared dependencies to prevent version conflicts and ensure compatibility. We recommend using package managers like npm or Yarn to handle dependencies within each micro frontend.
You can use iframes, Web Components, or JavaScript sandboxes, such as iframe-less micro frontends, to isolate the CSS and JavaScript of each micro frontend. This approach prevents global CSS and JavaScript conflicts.
You should implement unit tests, integration tests, and end-to-end tests for each micro frontend independently. We suggest using testing tools and frameworks designed for micro frontend architectures.
You can set up monitoring systems to track performance and logging systems to identify errors in each micro frontend. We recommend combining logs and metrics to get a clear view of the entire application.
You should implement security measures to prevent cross-site scripting (XSS) and other vulnerabilities in your micro frontends. We recommend regularly updating and patching dependencies to address security risks.
You should maintain complete documentation for each micro frontend, covering its APIs, dependencies, and integration points. We suggest providing clear guidelines to help developers work efficiently on micro frontends.
You should establish versioning strategies to keep older micro frontends compatible with newer versions. We recommend planning for graceful degradation or using feature toggles when making breaking changes.
You should optimize the performance of each micro frontend by minimizing asset sizes, using lazy loading, and implementing caching strategies. We recommend monitoring and analyzing performance to identify and address bottlenecks.
You should foster collaboration among development teams working on different micro frontends. We recommend encouraging cross-functional teams and setting up communication channels to share knowledge and updates.
You should ensure your micro frontend architecture is scalable by designing it for growth and making room for new micro frontends as needed.
Plan for rollback strategies in case of deployment failures or issues with a particular micro frontend. By adhering to these best practices and considering these additional factors, you can successfully implement a scalable, maintainable, and efficient micro frontend architecture.
A step-by-step guide to implementing a micro-frontend architecture with Angular:
Organize your project into multiple independent Angular applications, each representing a micro-frontend.
Create a root directory for your project.

Use the Angular CLI to create and manage each micro-frontend. You can create a new Angular app with ng new micro-frontend-name.

Implement routing for each micro-frontend using Angular’s Router Module. Decide on a strategy for how URLs will be managed across micro-frontends (e.g., path-based or subdomain-based routing).
Create shared libraries or modules to house common functionality, UI components, and services that multiple micro-frontends might use.
Assign different development teams to work on individual micro-frontends independently. Each team should have control over its micro-frontend’s codebase, dependencies, and deployment.
Define a communication mechanism between micro-frontends. This can include using events, a shared state manager, or APIs to exchange data and trigger actions across micro-frontends.
Create an integration shell (main application) responsible for loading and displaying micro-frontends. The shell handles routing and loading the appropriate micro-frontend based on the URL.
Deploy each micro-frontend separately to its own hosting environment. For this complex task, it’s often advisable to hire Angular developers who are experienced in managing such deployments. Deploy the integration shell separately, which fetches and integrates the micro-frontends at runtime.
Set up continuous integration and continuous deployment (CI/CD) pipelines for each micro-frontend and the integration shell.
Implement unit and integration tests for each micro-frontend and the integration shell. Test the entire application ecosystem to ensure proper integration.
Establish versioning and compatibility rules to ensure that micro-frontends can be independently updated without breaking the entire application.
Implement monitoring and error handling mechanisms to detect and handle issues across micro-frontends.
Optimize the performance of each micro-frontend and the integration shell to ensure a seamless user experience. When working on complex web applications, partnering with a trusted Angular development company can greatly enhance the efficiency and effectiveness of your project.
A step-by-step guide to implementing a micro-frontend architecture with React:
Organize your project into smaller React applications, known as micro-frontends. Each micro-frontend has its own codebase and dependencies.
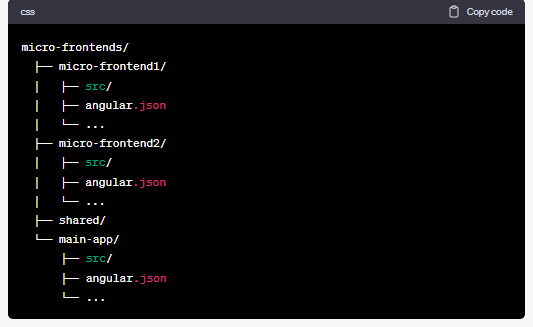
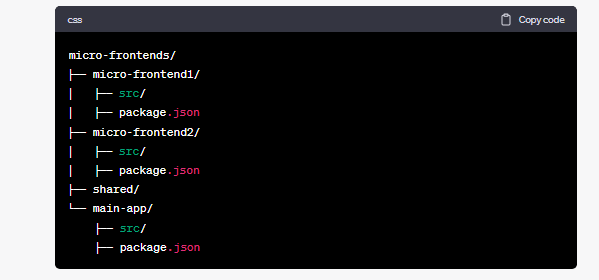
Use a structure like this:

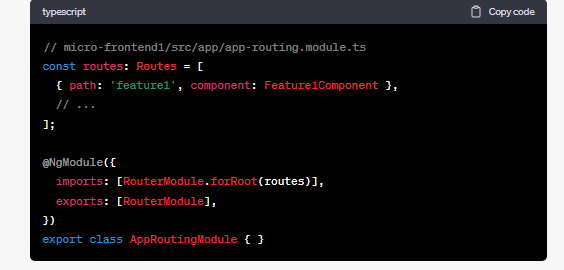
Define routes within each micro-frontend using a routing library like react-router. For example:

Create a main React application that acts as a container for the micro-frontends. This app handles routing and integration of micro-frontends.
Establish a communication mechanism between micro-frontends and the main app. You can use custom events, callbacks, or state management (e.g., Redux or React Context) for data exchange.
Share common code, styles, and libraries among micro-frontends by packaging them as npm packages. Consider using Lerna for managing shared libraries.
Set up a development workflow that allows each micro-frontend to be developed, tested, and deployed independently. Use versioning to manage compatibility. To ensure the smooth execution of this process, it’s advisable to hire React.js developers who are well-versed in the framework’s nuances and can contribute effectively to the development and maintenance of your micro-frontend architecture.
Configure your CI/CD pipeline to build and deploy each micro-frontend separately as standalone React applications. Consider Docker containers or server less options.
In the main application, load and integrate micro-frontends dynamically based on routes. This involves loading micro-frontend bundles, instantiating components, and inserting them into the DOM.
Implement error handling to gracefully handle issues like failed micro-frontend loading or integration.
Implement testing, including end-to-end and unit tests, for each micro-frontend and the main application.
Set up monitoring and logging to track the performance and health of micro-frontends and the main app.
Implement security measures to isolate and protect each micro-frontend, such as content security policies and authentication mechanisms. When it comes to building robust and secure web applications, collaborating with an experienced React development company can be a game-changer.
Their proficiency in React, a widely-used JavaScript library for building user interfaces, ensures that your micro-frontends are not only secure but also highly responsive and user-friendly.
Remember to carefully plan and design your micro-frontend architecture to ensure its success. It offers flexibility and scalability but requires thoughtful organization and communication between components.
Micro frontend architecture provides flexibility, easier maintenance, risk reduction, code reusability, tech compatibility, and better performance. By adhering to best practices regardless of whether you choose Angular or React, you can successfully implement this approach
Use modularization, standardized communication, version control, isolation, testing, monitoring, and scalability.
This approach fosters agile development, enhances user experiences, and adapts to the fast-changing web development landscape.
Our team is always eager to know what you are looking for. Drop them a Hi!
Comments